
This tutorial will guide you through creating a "Fake News" image generator in Glif. The workflow uses an input for the news text, generates an image using AI, and then overlays text using an HTML/Design block.
Step 1: Create a New Glif
Open Glif and click "Build"
Name it "FakeNews-HTML"
Add a description: "Fake news created with the HTML block"

Step 2: Add Input Blocks
Create the following input field:
News Text Input Block
Type: Text Input Block
Label: "THE LATEST NEWS:"
Rename to:
NEWS

Step 3: Generate the Image
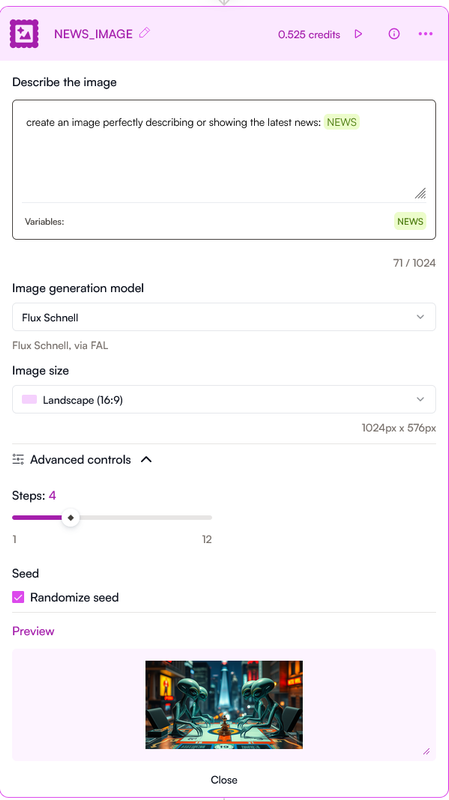
Add an Image Generation Block to create the background image. Settings:
Type: Image Generator Block
Model: Flux Schnell - Image Size: Landscape
Rename to:
NEWS_IMAGEPrompt:
create an Image perfectly describing or showing the latest news: NEWS

Step 4: Create the HTML Overlay (HTMLDESIGN)
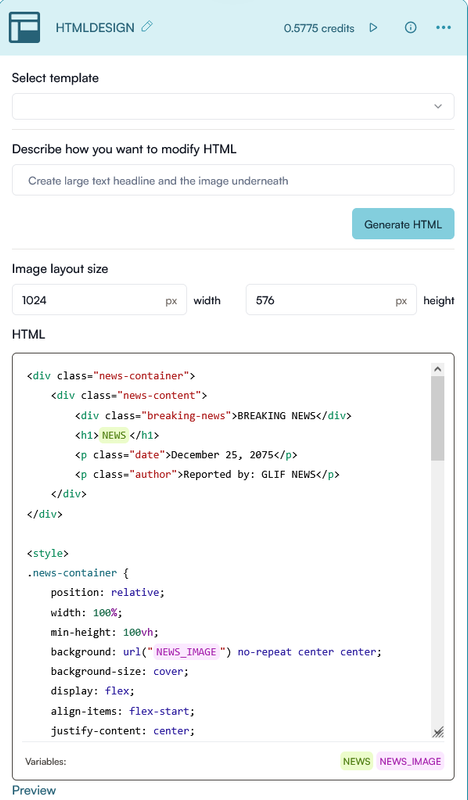
Add an HTML/Design Block to overlay a news banner. Settings:
Type: HTML Block
Rename to:
HTMLDESIGNSelect Template: "No Template"
Describe how you want to modify HTML: "YOU CAN LET AI MAGICALLY GENERATE THE HTML HERE - TRY IT OUT!"
Image Layout Size: "Width & Height"
CLICK HERE - FOR THE HTML CODE I USED

Step 5: Run and Review Your Glif!
Enter a news Headline in the Input field
Click "Run This Glif" to generate the Image
Review the result and tweak settings if necessary
Final Notes
The template is fully adaptable for any type of fake news headline
You can adjust prompts or HTML settings for further customization
This Glif only needs about 1.2 Credits per run!